Website Redesign Project
History
The website redesign project started in Fall 2011. With the rapid growth of Web 2.0, lack of flexibility in our current web template, ISU’s website is too difficult to navigate and lacks a unified web presence. The technology (SharePoint) and structure used to create our current website has also proved to be a challenge to update.
In an effort to improve user satisfaction, improve the navigation and search, refresh the design, and update the technology, we conducted user research in Spring 2012 to solicit feedback from prospective and current students, parents, faculty and staff. Even though one of our primary focuses for the redesign is user-centered design (UCD), we also conducted three internal stakeholder focus groups where faculty and staff representing various colleges and administrative areas provided their input.
Redesign goals
- Improve the website user experience so that visitors can find information quicker and easier. This includes enforcing a persistent global navigation throughout department sites and implementing a more robust search engine.
- Improve design consistency among all ISU related websites. This includes providing multiple template options but ensuring all of them meet our branding guidelines, and publishing a web style guide.
- Improve our web editing capabilities so that web editors can create and maintain websites with less effort. This includes empowering web editors with the ability to automate routine content changes, tag and reuse content, restore previous versions of content, WYSIWYG editor for making content edits, workflow process (where applicable), ability to edit from PC or Mac, etc.
- Add hardware redundancy, content restore (i.e. version control) and testing capabilities to our websites.
- Create a more robust and scalable mobile web environment using responsive web design.
- Improve overall accessibility and usability of website, namely Section 508.
- Migrate current passive websites to a more active and engaging web environment. This includes the ability to create communities, integrate social media content into the website content, utilize more HTML5, etc.
- Leverage website as a marketing tool.
Process
We will be following a user-centered design and agile development approach to redesign the ISU website.
User-centered design is a design philosophy in which end user needs are given extensive attention at each stage of the design process. We are considering prospects, currents students and parents as the end users for this project. Even though the primary focus is on end users, other key stakeholders such as administrators and web services will have an opportunity to provide input in the redesign. The main difference from other design philosophies is that user-centered design tries to optimize the website around how users can, want, or need to use the site, rather than forcing the users to change their behavior to accommodate our website’s information architecture. It’s a fairly common approach used by large websites.
Agile development process is an iterative and incremental process where the requirements and solutions evolve through collaboration between teams and as we complete each phase. It is becoming a very popular development process especially for the web in the last 3-4 years. Web Services has been using the agile web development approach in several of our redesign projects and we have seen great success with it.
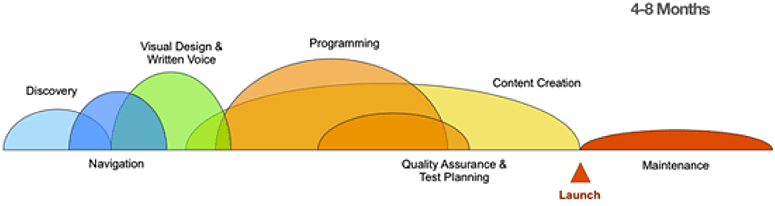
Project life cycle for a traditional web development project:

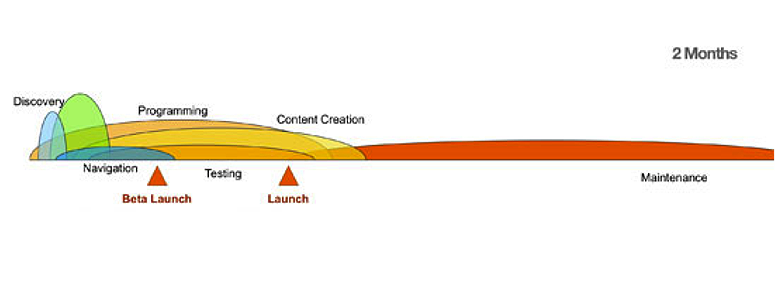
Agile web development project life cycle:

As a part of the above mentioned processes, we will be launching ISU’s new website in phases as opposed to a big launch of the entire university website. Sites, tasks and timeline for the various phases are outlined in the project roadmap below.
During each phase, we will be following the steps below to launch the sites:
- Plan (responsibility – web services & site owner)
- Review timeline and steps
- Prepare web content for redesign. This includes creating a sitemap.
- Design (responsibility – web services)
- Wireframes if applicable
- Implement modules and a theme in Drupal
- Train (responsibility – web services & site owner)
- Input content into CMS (responsibility – site owner)
- Go live (responsibility – web services)
- Confirm site meets the web standards and guidelines
- Launch the site
Content Management System (CMS)
After evaluating over 15 content management systems (commercial and open-source) and talking to internal stakeholders (web editors and OIT), Web Services has chosen Drupal as the CMS for the university. Drupal is a growing and popular CMS in the higher-ed community. Institutions using Drupal includes Stanford, Duke, Arizona State, Oregon State, Harvard, Chicago, Yale and Ohio State. We are collaborating with Stanford Web Services to learn best practices, rollout strategy, module selection, etc.
The current ISU Drupal Theme is based on Parrot, a subtheme of Mothership. This theme uses SASS/Compass, an innovative system that works for some projects, and is favored by efficiency minded frontend developers.
Since our current websites have a lot of unused and outdated pages and files, we are not planning to provide automated content migration tools for any of the sites. This will also allow us to structure the content in a manner that will improve our website search engine’s effectiveness.
Training
Web Services will provide training on how to plan your migration, construct your site navigation, and how to use Drupal. We have highly customized Drupal for our installation. So, any general training you may find online will not benefit you much in preparing you for the migration.
Drupal implementation Roadmap
Phase 1 (Spring 2013 – December 2014)
Features and Navigation:
- Events calendar
- Navigation
- New global site navigation – home, academics, admissions, student services, 1 related to community & events, athletics, about ISU (subject to change after usability testing).
- New global utility navigation – MyISU, Email, Blackboard, ISU A-Z, Search (site and people). If possible, this might be a drop down with more links.
- Footer – Contact info, social media links, related links (such as employment, maps, etc.), required links (copyright, accessibility, etc.) and other information as it fits.
In addition to using the above navigation for phase 1 sites, we will also add this to all sites using our current unmodified version of the template. Current butterscotch navigation will be replaced by the site navigation, utility navigation is a new element, and current footer will be replaced by the new footer mentioned above.
- New website search
- Integrate people search (data from banner) with website search.
- People directory
- Include pictures for employees
Sites:
- ISU Homepage (www.indstate.edu)
- Secondary level pages within this site (maybe 10-15 pages)
- New style sheet for SharePoint sites
- Prospective student pages
- Tuition & Fees and its secondary pages
Other Deliverables:
- Setup tools to track and enforce accessibility compliance.
- Add web analytics tracking code
- Currently using Google Analytics, but open to other tools.
- Add an ongoing feedback collection tool to all or most of the pages in the new website.
Phase 2 (Spring 2014 – Summer 2015)
Sites:
- Academics
- College websites (BCOE, CAS, MCOT, NHHS, SCOB and UC)
- Departmental sites will be in phase 3. For launch, college sites will link to existing SharePoint departmental sites.
- Foundation
- College of Graduate and Professional Studies
- Graduate studies – www.indstate.edu/graduate
- Research – www.indstate.edu/research
- Graduate student success series
- Center for Global Engagement
- Prospective student pages
- About ISU and its secondary pages
- Visit ISU and its secondary pages
- ISU A-Z
- http://www.indstate.edu/a-to-z
- Explore ways to categorize or make the list easy to navigate.
- Communications & Marketing sites and their secondary pages
Other Deliverables:
- Drupal training for campus staff
- Drupal training manuals
- Web style guide
- Web policies and procedures
- Include accessibility standards, requirements and compliance
Phase 3 (Prior to December 2015)
Sites:
- Departments, offices and centers using current template and can be housed under www.indstate.edu:
- Academic departments under colleges will inherit the parent college’s navigation.
- Non-academic departments will inherit the global navigation from www.indstate.edu.
- Transfer Central
- Sycamore Express, Grad Express and all of their offices
- Career Center
- Distance Learning
- All the sub-domain sites (http://something.indstate.edu)
Other Deliverables:
- Drupal training for campus staff
- Drupal training manuals
Navigate
Contact
If you have any questions or comments about this plan or roadmap, please contact:
Amy Bouman
Office of Communications and Marketing
102 Gillum Hall
Amy.Bouman@indstate.edu
(812) 237-3788