

Step-1
If you have a page that already has an image, you will need to start a new draft to make adjustments.
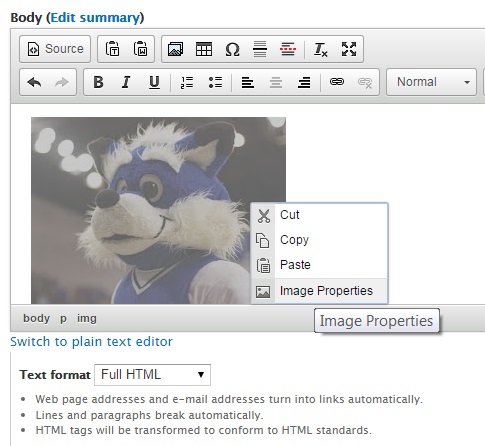
In order to make adjustments to an image, right click on the image and click on the Image Properties link.

Step-2
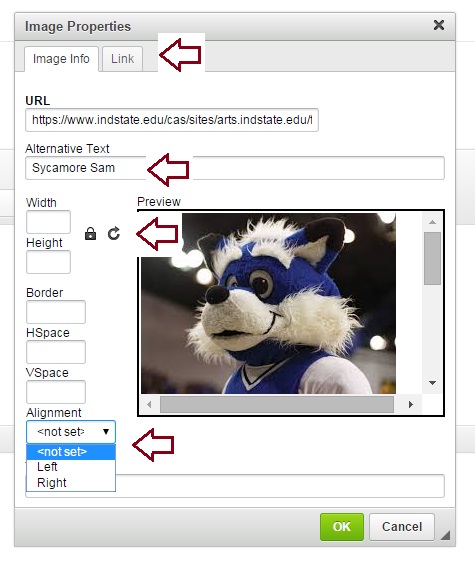
The Images Property box will open and offers several options to make adjustemts.

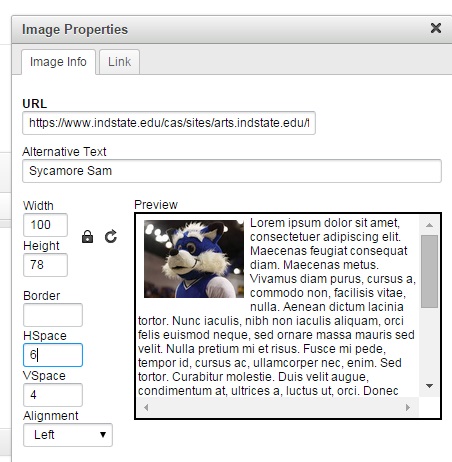
Here is an example of what my image would look like after making adjustments. When I changed the Width to 100 pixels, the Height was automatically adjusted to the proper size. This gives you a good idea how the image will look after I publish the page.

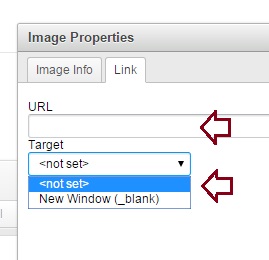
I can also turn the image into a link. When I click on the link tab in Image Properties, you see 2 areas.
First is the place for the URL. This determines where people will go when they click on your link. Second is an option to open a new window when people click on an image. A general rule of thumb is to use new window when your link takes people away from your site. This way, if someone clicks your image and opens another site, it will do so in a new window so that once they finish viewing that site, they will still have your site open.

Step-3
Once you have all of your adjustments done to your image, you will need to publish your page before people can see the changes.